Introduction #
A small project with javascript using ChatGPT 3.
The initial promt for GPT was:
I want to build a page with html and javascript. It should show an archery target as used in olympic archery. A position is marked at random at which an arrow landed on the target. Then you enter how many points that arrow scored and the result is checked
The First Success #
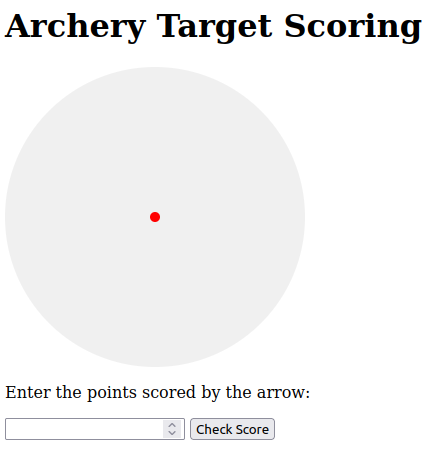
First version was going in the right direction:

Afterwards did a couple of promts to get the target coloring right.

The Limitation #
Then I wanted to include a button to restart the game. However, trying this it broke the CSS of the target.
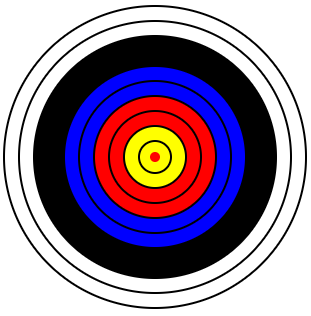
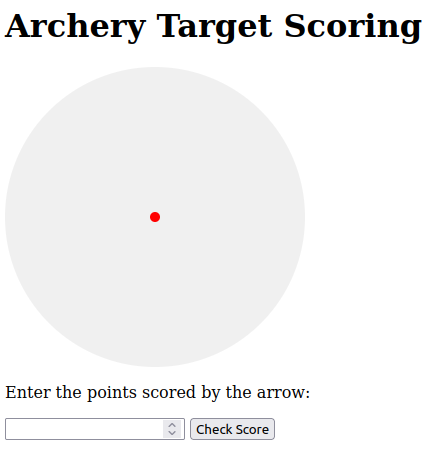
In the end I decided to finish up the remaining code myself. Here is the outcome:
Archery Target Scoring Game #
Enter the points scored by the arrow: